Webクリエイター能力認定試験とは?メリット・デメリットと受験方法を徹底解説

Webクリエイター能力認定試験は、コーダーやWEBデザイナーなど、WEBサイト制作の勉強をしたい方におすすめできる資格試験です。この記事では、Webクリエイター能力認定試験の概要やメリット・デメリットに加えて、「教育訓練給付制度」についても解説をしています。ぜひともご確認ください。
-
Contents
Webクリエイター能力認定試験とは?
一般社団法人サーティファイ情報処理能力認定委員会が主催をしている民間資格です。WEBサイトのデザインとコーディング能力が問われるものとなっており、初級のスタンダードと上級のエキスパートにレベル分けがされています。
Webクリエイター能力認定試験は、WWW(World Wide Web)で規格化されたHTMLに準拠するスキルを測るために2005年から試験運用が始まり、現在はHTML5に対応した問題が出題されています。
HTML5自体は2021年1月28日にW3Cが廃止を決定しました。しかしWHATWG(Web Hypertext Application Technology Working Group|Apple社、Mozilla Foundation、Opera Software社が運営するコミュニティ)が規格をし、現在では世界で唯一の標準規格である「HTML Living Standard」は広義のHTML5となっているため、Webクリエイター能力認定試験の受験を通して実践で役に立つ知識や技術を身につけることが可能です。

-
Webクリエイター能力試験の概要
スタンダードとエキスパートはともにサーティファイが指定する試験会場で受験することができます。こちらのリンク先(下記画像も同出典)に遷移して「Webクリエイター能力認定試験/HTML5」を選択し、都道府県の会場を選んでください。会場のリンクをクリックし、次のページに進むと受験可能日が表示されます。


以下が、Webクリエイター能力認定試験のスタンダードとエキスパートの試験概要です。
|
スタンダード |
エキスパート |
|
|
受験資格 |
特になし |
特になし |
|
試験時間 |
60分 |
知識問題20分、実技問題90分 |
|
出題形式 |
ツールを利用した実技問題 |
4択の選択式知識問題とツールを利用した実技問題 |
|
合格基準 |
実技問題で65%以上の得点 |
実技問題の知識問題と合計得点で65%以上の得点 |
|
合格率 |
公式サイトでは2021年度の平均合格率90.5%と説明されているが、スタンダードとエキスパート、それぞれの合格率は非公開 |
|
|
受験料 |
5,900円(税込) |
7,500円(税込) |
|
学習時間の目安 |
24時間 |
38時間 |
※参考:試験内容(HTML5対応版)|Webクリエイター能力認定試験
-
Webクリエイター能力試験の出題範囲
Webクリエイター能力認定試験は、WEBサイトのデザインやコーディングの知識とスキルが問われ、実技試験が中心になっています。
-
初級・スタンダード
スタンダードは、コーディングに関する基本的な知識とスキルが問われます。設問に沿ってHTMLとCSSの変換や作成、画像の表示などをおこなう実技試験で、HTMLとCSSを利用してWEBページの構造を維持しつつ、デザインやレイアウトを適切に表現することが認定基準となります。また、1テーマのみ出題され、解答方法は4ページ前後のHTMLとCSSを60分以内に作成する形を採っています。
-
上級・エキスパート
エキスパートは、WEBサイトに関する知識問題(4択選択肢式)とHTML、CSS、JavaScriptを利用した実技試験になっています。WEBデザインやレイアウトの表現、Webページに記載された内容の情報を理解する「セマンティックWEB」の知識、HTML5のマークアップなど、コーダーやWEBデザイナーとしてのより実践的な内容が問われる形です。スタンダードと同じように1テーマのみ出題されますが、基本ページ1ページと5ページ程度のHTMLとCSSの作成、JavaScriptの対応が必要になり、試験時間も90分と長くなっています。
-
Webクリエイター能力認定試験の申し込み方法
Webクリエイター能力認定試験は年に2回の「公開試験」とサーティファイが認定した試験会場で受験ができる「随意試験」があります。随意試験は試験が開催されているようならばいつでも受験可能です。どちらの試験も下記画像のリンクから申し込みができますので、WEBページに遷移して確認してください。

※参考:試験に申し込む|個人の方|Webクリエイター能力認定試験
-
Webクリエイター能力認定試験を取得するメリット
Webクリエイター能力認定試験を取得するメリットを3つお伝えします。
-
Webサイト制作に関する知識が身につく
Webクリエイター能力認定試験のスタンダードではコーディングについて、エキスーパートではコーディングとデザインについて問われるため、WEBサイト制作に関する体系的な知識が身につくことは間違いないでしょう。
また、Webクリエイター能力認定試験は実技試験が中心になっています。そのため、これからWEBサイト制作に取りかかろうとする初心者でも、試験勉強を続けることで実践力を養えます。さらに、試験合格という目標を立てることができるので、コーダーやWEBデザイナーを目指す際のモチベーションを保ちやすくなることが期待できます。
-
IT・WEB業界の就職・転職時に有利
Webクリエイター能力認定試験を取得することで、WEB制作に必要な最低限の知識を持っていることを証明できます。可能であればエキスパートまで取得して、少しでも評価されるようにしておきましょう。
また、Webクリエイター能力認定試験は合格率の高い試験になっていますが、合格をするためには一定の努力が必要です。企業によっては、資格を持っている方を「目標に向かって行動ができる人」と判断する場合があり、そのように評価された際は就職や転職に有利になることが期待できます。
-
資格手当や報奨金がもらえる場合がある
【Webクリエイター能力認定試験 求人】などとWEB検索をすると、Webクリエイター能力認定試験への受験を支援している企業や資格手当を用意している企業が見受けられます。資格手当が通年なのか一時金なのかは企業によって異なりますが、資格取得を通してお金が受け取れることに変わりはありません。勉強を通して知識を身につけたうえに報酬額も上がる可能性があるため、そのような企業では資格取得のメリットが大きくなります。
また、受験支援や資格手当を出している企業は、Webクリエイター能力認定試験を取得することに価値を見出していると考えられるため、先に資格を取得していれば就職や転職に有利になると判断できます。
-
Webクリエイター能力認定試験を取得するデメリット
Webクリエイター能力認定試験を取得するデメリットを2つお伝えします。
-
資格が役に立たない場合がある
Webクリエイター能力認定試験はコーダーやデザイナーとして必要な基本的な知識やスキルを有していることを証明するような資格になっています。そのため、高度な技術を持つ即戦力を期待している企業では評価されないことも多くなるでしょう。
また、WEBデザインに関しては資格よりも「何を作れるか」「どのような実績があり、どのようなWEBデザインができるのか」といった部分が評価対象になります。WEBデザイナーとして高い評価を受けるためには、ポートフォリオを充実させるようにしましょう。
-
勉強時間が確保しづらい
スタンダードの学習時間の目安は24時間、エキスパートは38時間となっていますが、学習時間は人によって異なります。日々の仕事などが忙しい方は勉強時間を捻出することも大変でしょう。
メリットの項目でお伝えしたように、資格を取得するには「試験合格に向けた一定の努力」が必要になるため、意志力がないと勉強を続けることも難しくなります。また、Webクリエイター能力認定試験は合格率が高い試験ではあるものの、実技試験が中心です。そのため、対策なしでの合格は難しいかと思います。
Webクリエイター能力認定試験を評価する企業もありますので、受験を検討している方はしっかりとした学習計画を立てるようにしてください。
-
Webクリエイター能力認定試験の学習方法
試験対策としては、Webクリエイター能力認定試験の公式問題集を解くことをおすすめします。

※参考:Webクリエイター能力認定試験 – 公式テキスト・問題集
公式問題集に取り組むことを前提とした上で、この項目ではHTMLやCSS、Webデザインについてなど、試験に関連する勉強方法を3つお伝えします。
-
プログラミングスクールに通う
独学に不安のある方や資金にゆとりのある方は、プログラミングスクールに通うことをおすすめします。WEB検索をしてみると、Webクリエイター能力認定試験の対応講座を開設しているスクールも見受けられました。また、HTMLとCSSを中心におこなっている講座やWEBデザインに関する講座を設けているプログラミングスクールも多くあります。コーディングやWEBデザインの勉強を進めることはそのまま試験対策になりますので、気になった方は調べてみてください。
-
書籍で学ぶ
Webクリエイター能力認定試験の内容から鑑みると、HTMLとCSS、WEBデザインに関する入門書を勉強することは試験対策になると考えられます。これらの書籍はたくさん販売されていますので、書店で読み比べをして、自分に合ったものを一冊は読了するとよいでしょう。勉強を進める際は、知識の習得を早め、試験対策にもなるように積極的にコーディングをするようにしてください。
-
WEBを活用する
「YouTube」や「Udemy」といった動画サービスでHTMLやCSS、WEBデザインについて学習することも可能です。また、「paizaラーニング」「Progate」「ドットインストール」などでもHTML、CSSの基礎を学ぶことができます。(paizaラーニングにはWEBデザインの基礎講座もあります)
YouTube以外は有料になってしまいますが、WEB学習サービスなどでは質問ができるものも多くあります。効率的に勉強ができるようにうまく活用してください。
-
Webクリエイター能力試験に利用できる給付制度
Webクリエイター能力認定試験への合格を目標にしたプログラミングスクールなどの講座を受ける際に、「教育訓練給付制度」を利用すると受講費用の一部が支給されるものがあります。
-
「教育訓練給付制度」とは?
厚生労働大臣が指定する教育訓練を受講・修了した際に、費用の一部が支給される制度です。 教育訓練のレベルに応じて3段階に区分されており、「専門実践教育訓練」は最大で70%(年額上限56万円、最長4年)、「特定一般教育訓練」は受講費用の40%(上限20万円)、「一般教育訓練」は受講費用の20%(上限10万円)が支給されます。
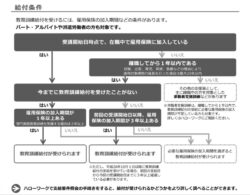
給付条件は以下のとおりです。

※参考:雇用・労働教育訓練給付制度(次の項目の画像も同資料より引用)
-
申し込み方法
居住地を管轄するハローワークで申し込みをする形になります。教育訓練給付制度を利用したい旨を伝え、必要な手続きをおこなってください。また、Webクリエイター能力認定試験の対策を含む講座を開催しているプログラミングスクールが、教育訓練給付制度の指定を受けていなければ支給金を受け取ることはできません。【Webクリエイター能力認定試験 教育訓練給付制度】などとWEB検索をすれば講座が出てきますので、まずはそちらを確認するようにしましょう。

-
まとめ
WEB検索をすると【Webクリエイター能力認定試験 意味ない】などのネガティブなサジェストキーワードが候補に出てきますが、それは一部の情報を断片的に表しているものに過ぎません。実際に、Webクリエイター能力認定試験の受講料を支援する企業や資格手当を出している企業があり、評価されるところではしっかりと評価される資格です。
また、難易度も低くなっているため、これからコーダーやWEBデザイナーを目指す方には向いている資格といえるでしょう。受験を通して必要な知識やスキルを身につけるとともに、合格をした際は就職や転職でも評価される可能性があります。
同じ職業を目指している限り、それらに関する勉強をして損をすることはあまりないと思います。気になっている方は、Webクリエイター能力認定試験に挑戦してみてください。







